SWELL|カラムごとに枠線を付ける方法【わかりやすく解説!】

ブログを運営していくのに、Word Pressテーマ「SWELL」は、とっても洗練されていて、しかも初心者の人でも扱いやすいテーマです。
そんなSWELLの操作の中で、どうしても分からないことも出てくるかと思います。
この記事では、「カラムごとに枠線をつけたい時、どのようにしたらいいのか?」について解説しています。

私自身も、かなり迷って調べたので、この記事でまとめています。
- SWELLのカラムごとの枠線が付けられない
- SWELLの操作で困っている
- ブログを始めたばかり
\ こちらもおすすめ/
目次
カラムごとに枠線を付ける方法
それでは解説していきますね。
以下の手順で、カラムにそれぞれ、枠線をつけていきましょう♪
STEP
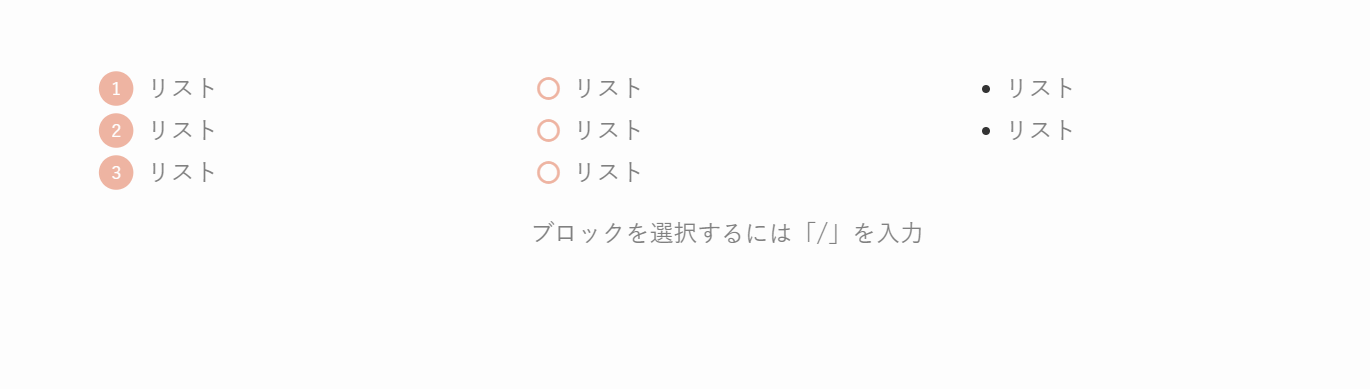
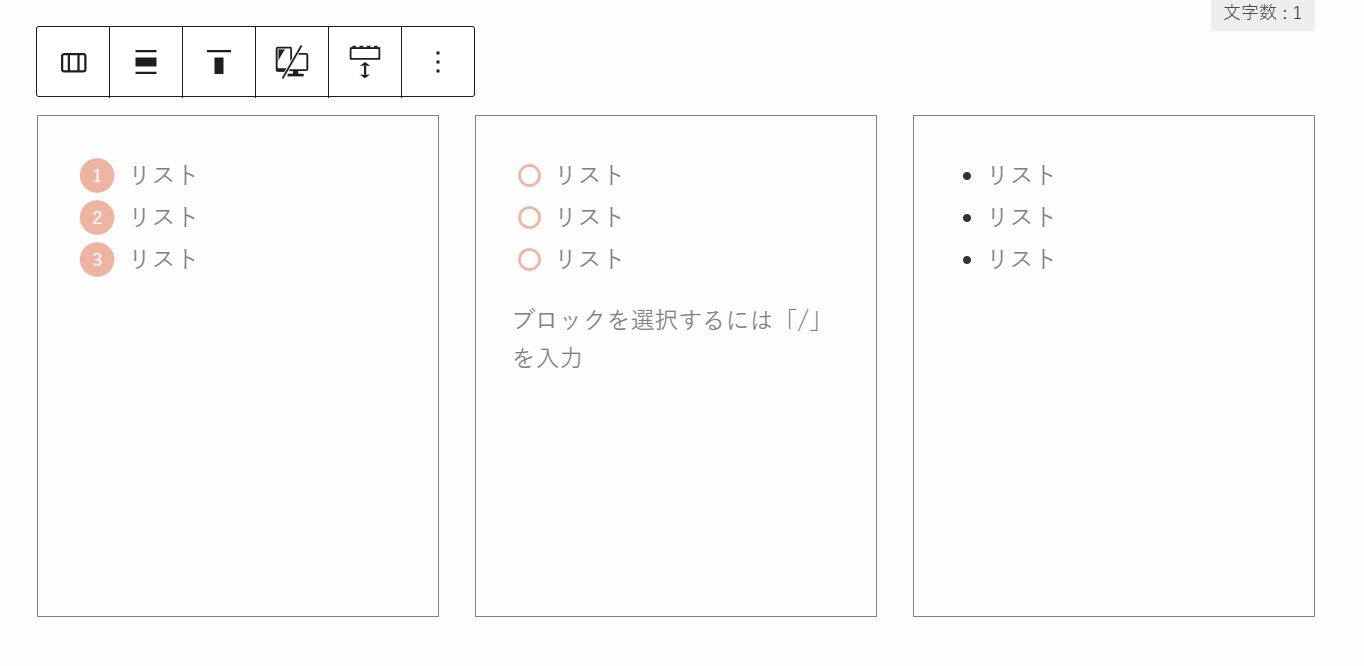
固定ページなどでカラムを作り、リストなどを入れる。

STEP
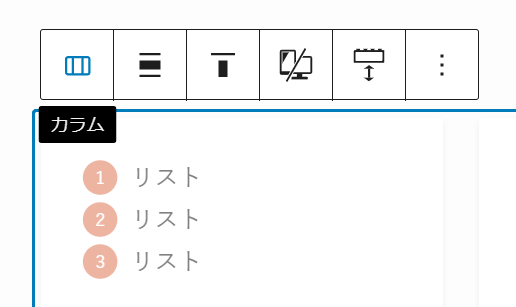
左上のカラムマークを何度か押し、下図のように水色に表示させる。

STEP
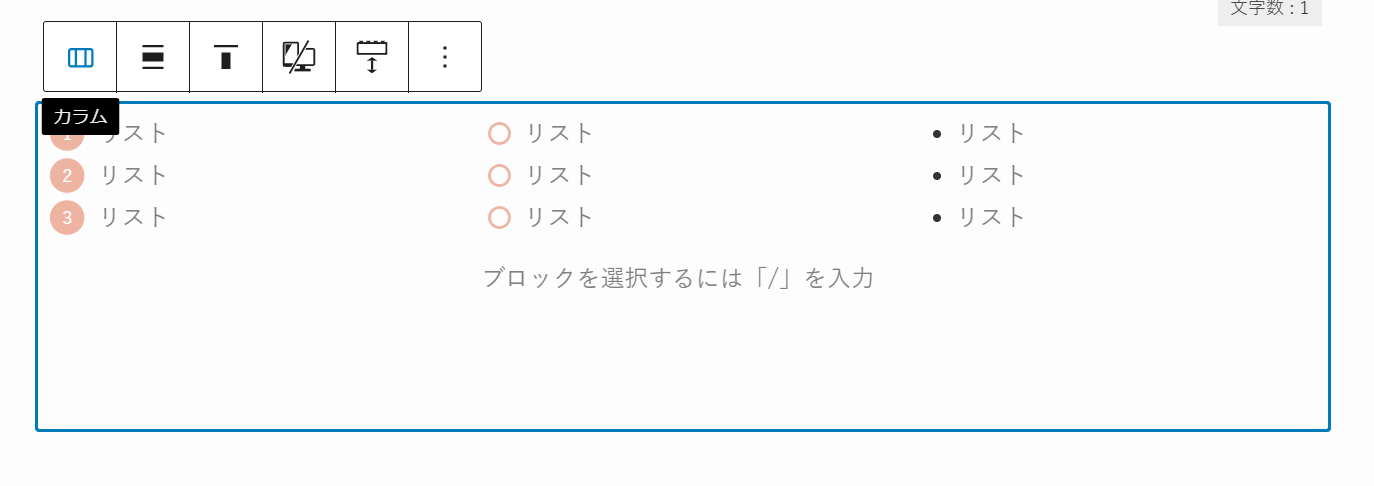
カラム全体が選択された状態になる。

STEP
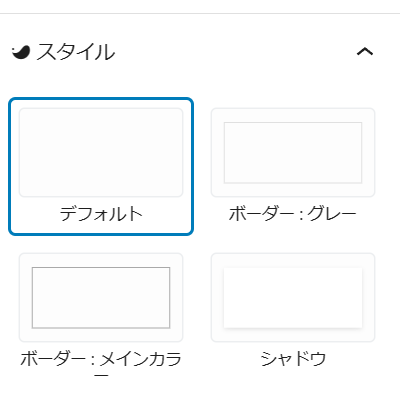
サイドバーのスタイルで、デフォルト状態が初期の状態(枠線なし)です。

STEP
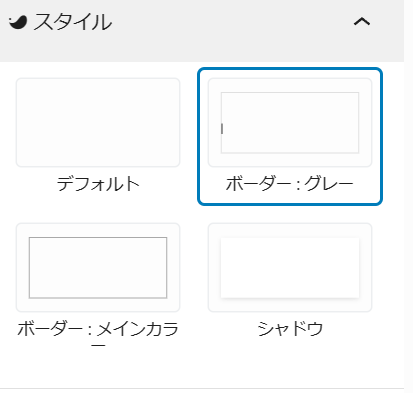
ボーダー:グレーを選ぶと…

STEP
カラムがそれぞれ「グレーの線」で囲まれた状態になります!

STEP
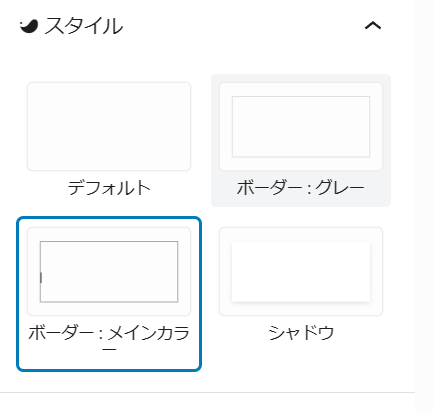
ボーダー:メインカラーを選ぶと…

STEP
カラムがそれぞれ「メインカラーの線」で囲まれた状態に!

STEP
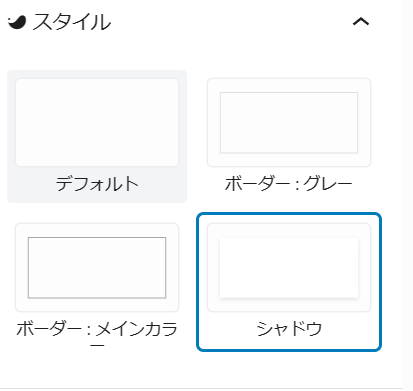
シャドウを選ぶと…

STEP
カラムにそれぞれ影がついて「浮き上がった」ような感じに!

SWELL|カラムごとに枠線を付ける方法:まとめ
カラムごとに枠線を付ける方法、お分かりになりましたでしょうか?
分かってしまうと、簡単ですよね。
カラムの選択は、ちょっとした違いですが、自分好みにアレンジできるので、ぜひカラムの枠線選び、活用してみてくださいね♪
そして、「SWELL」のテーマに1日も早く慣れて、ステキなブログやサイトができることを願っています~。

私は慣れるまでに時間がかかりましたが、できるようになるとSWELLの素晴らしさがすごく分かります♪
当サイトで使用しているWordPressテーマ
当サイトでは、スタイリッシュで使い勝手のいいWordPressテーマ「SWELL」を使って、見やすいキレイなサイト作りを目指しています♪
まだまだ勉強中ですが、やりがいのあるテーマです。
私はこの「SWELL」というテーマを使うことで、ブログを運営するのが楽しくなりました♪
よろしかったら、美しいデモストレーションから、ご覧になってみてくださいね。

機能もたくさんで、
素敵なサイトができますよ!
\ 公式ページへ /


コメント